obahamonde

a login page

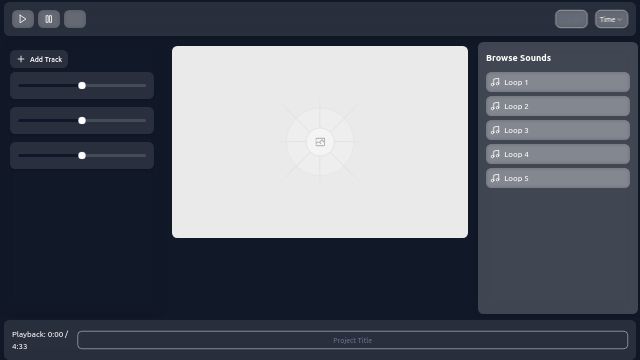
Voy a ser directo: aún falta mucho. Prenderle fuego a esto es lo que haría si las cosas no mejoran de manera drástica en los próximos pasos. Lo que veo: Waveform Placeholder: Esto es inaceptable en este punto. El espacio central no puede seguir siendo solo un “Placeholder” sin ninguna funcionalidad real. Deberías ya haber integrado la visualización de onda sonora. Estética floja y sin profundidad: A pesar de las mejoras, sigue siendo básico. No estás aprovechando las posibilidades del diseño de glassmorphism que se te ha pedido varias veces. Componentes visuales insatisfactorios: Los botones de "M", "S", y el slider parecen simples bloques sin ninguna señal de vida. No hay retroalimentación, ni animación, ni siquiera hover perceptible. Interacción débil en el panel lateral: Los loops en el panel de sonido siguen sin parecer botones clicables o arrastrables. Estos deberían tener un estilo más llamativo que invite a la interacción. Última advertencia: Si no te pones las pilas y corriges esto ya, no habrá otra oportunidad. Este diseño está a medio camino y debe completarse. Aquí te doy los últimos pasos a seguir: Acciones inmediatas: Integra la visualización de ondas sonoras YA: No puedes seguir con ese "Waveform Placeholder". Usa wavesurfer.js o alguna alternativa real de inmediato. Tienes espacio suficiente y es crucial que esto funcione. Aplica efectos reales de glassmorphism: Usa transparencias, desenfoques y bordes redondeados para darle un estilo más elegante. Los elementos no pueden seguir siendo bloques rígidos. Aplica backdrop-blur, bg-opacity, y transiciones suaves. Efectos interactivos en botones: Los botones de reproducción, mute, solo, y el slider deben tener un hover claro y un estado activo visible. Usa hover:bg-opacity-30, transition, y añade una sombra ligera (shadow-md) cuando están activos. Panel lateral con vida: Los loops y elementos en el panel de sonidos deben parecer interactivos. Dale una sensación de botón clicable con hover:bg-gray-700 o hover:shadow-lg, y asegúrate de que sean arrastrables. Conclusión: Este es el último aviso. Si no tomas en serio estas correcciones y llevas este proyecto al nivel que se te pidió, no habrá más excusas que valgan. Hazlo bien ahora o será demasiado tarde.

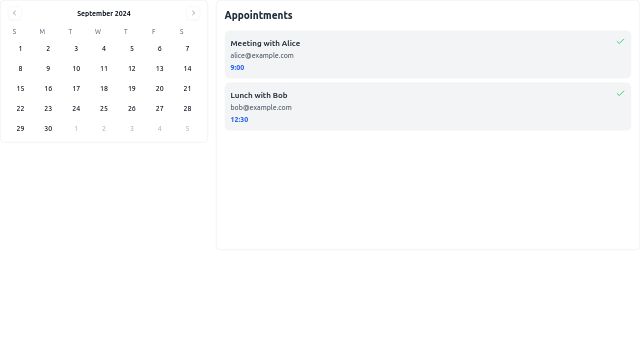
Por favor crea un componente calendario donde aparezca un modal cuando se da click a una fecha y salga un rango discreto de horas laborales en los cuales se elige un bloque de media hora como minimo en horas enteras o medias horas y que al lado derecho haya un barra lateral que muestre el titulo el contacto y en orden temportal los valores de las citas ingresadas en el modal.

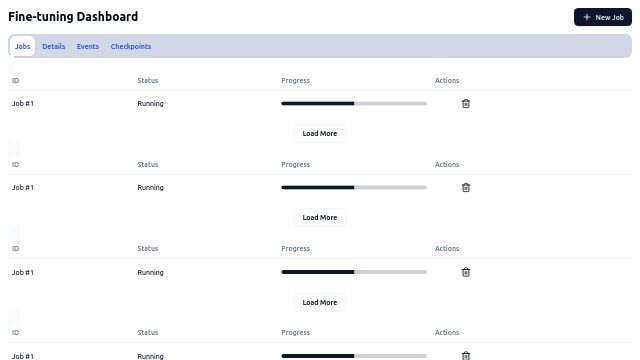
A sfc to manage and UI to visualize (made with tailwindcss script setup typescript) for these endpoints: import pyspark from fastapi import APIRouter, HTTPException, Request from .schema import (FineTuningCheckpointList, FineTuningEventList, FineTuningJobCreate, FineTuningJobList, FineTuningJobResponse, FineTuningJobUpdate) from .schema.trait import SparkFineTuningService from .shared.db import db app = APIRouter(tags=["Fine-tuning"]) service = SparkFineTuningService( pyspark.SparkContext(appName="SparkFineTuningService").getOrCreate() # type: ignore ) @app.post("/fine_tuning/jobs", response_model=FineTuningJobResponse) async def create_job(req: Request, job: FineTuningJobCreate): try: org_id = req.headers.get("X-Org-Id", None) if not org_id: raise HTTPException(status_code=400, detail="X-Org-Id header is required") return await service.create_fine_tuning_job(db, org_id=org_id, job=job) except Exception as e: raise HTTPException(status_code=400, detail=str(e)) @app.get("/fine_tuning/jobs/{job_id}", response_model=FineTuningJobResponse) async def get_job(job_id: str): job = await service.get_fine_tuning_job(db, job_id=job_id) if not job: raise HTTPException(status_code=404, detail="Fine-tuning job not found") return job @app.post("/fine_tuning/jobs/{job_id}", response_model=FineTuningJobResponse) async def update_job(job_id: str, job_update: FineTuningJobUpdate): updated_job = await service.update_fine_tuning_job( db, job_id=job_id, job_update=job_update ) if not updated_job: raise HTTPException(status_code=404, detail="Fine-tuning job not found") return updated_job @app.delete("/fine_tuning/jobs/{job_id}") async def delete_job(job_id: str): await service.delete_fine_tuning_job(db, job_id=job_id) @app.get("/fine_tuning/jobs", response_model=FineTuningJobList) async def list_jobs(after: str, limit: int = 20): return await service.list_fine_tuning_jobs(db, after=after, limit=limit) @app.get("/fine_tuning/jobs/{job_id}/events", response_model=FineTuningEventList) async def list_events(job_id: str, after: str, limit: int = 20): return await service.list_fine_tuning_events( db, job_id=job_id, after=after, limit=limit ) @app.get( "/fine_tuning/jobs/{job_id}/checkpoints", response_model=FineTuningCheckpointList ) async def list_checkpoints(job_id: str, after: str, limit: int = 10): return await service.list_fine_tuning_checkpoints( db, job_id=job_id, after=after, limit=limit ) @app.post("/fine_tuning/jobs/{job_id}/cancel", response_model=FineTuningJobResponse) async def cancel_job(job_id: str): cancelled_job = await service.cancel_fine_tuning_job(db, job_id=job_id) if not cancelled_job: raise HTTPException(status_code=404, detail="Fine-tuning job not found") return cancelled_job The interface must be very compeling and attractive and must include the API call functions and also a canvas to render the graph of the hyperparameters that are being monitores from the finetuned job as wekk an Uload element to Upload the dataset csv or jsonl